GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web

Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

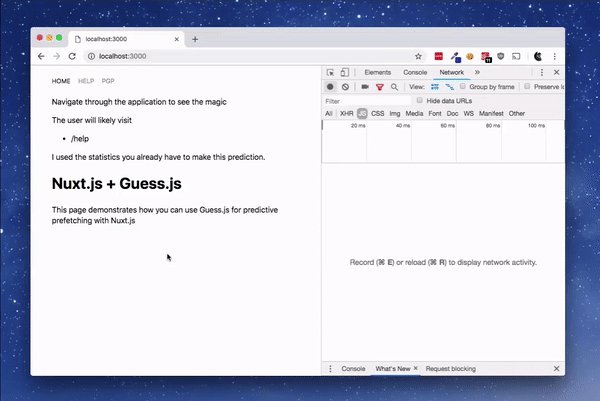
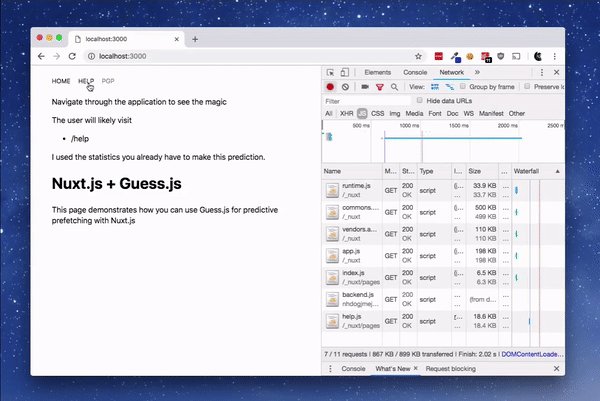
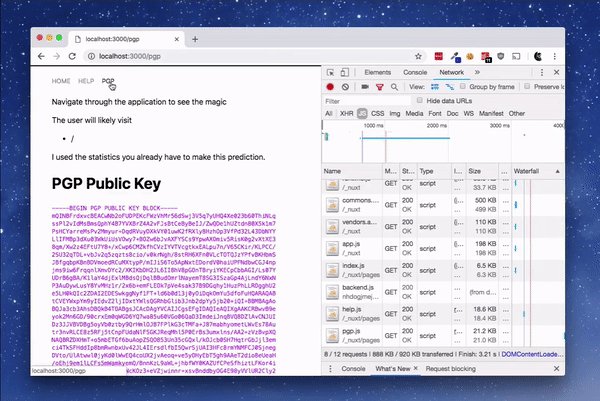
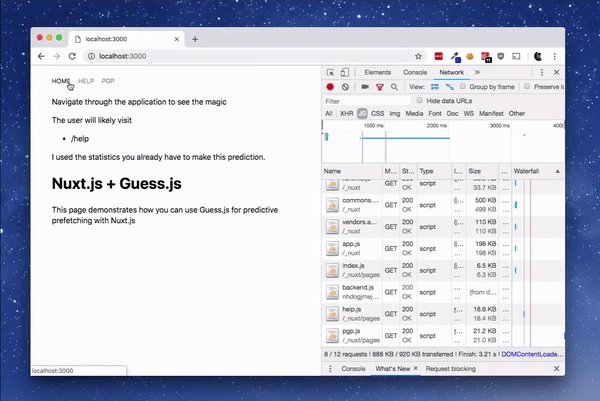
GitHub - daliborgogic/guess-nuxt: Predict the next page (or pages) a user is likely to visit and prefetch these pages, improving perceived page load performance and user happiness. During the build process, the

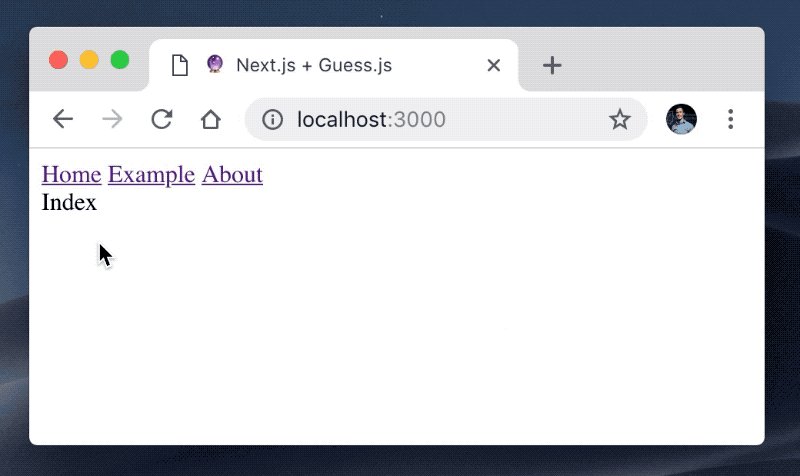
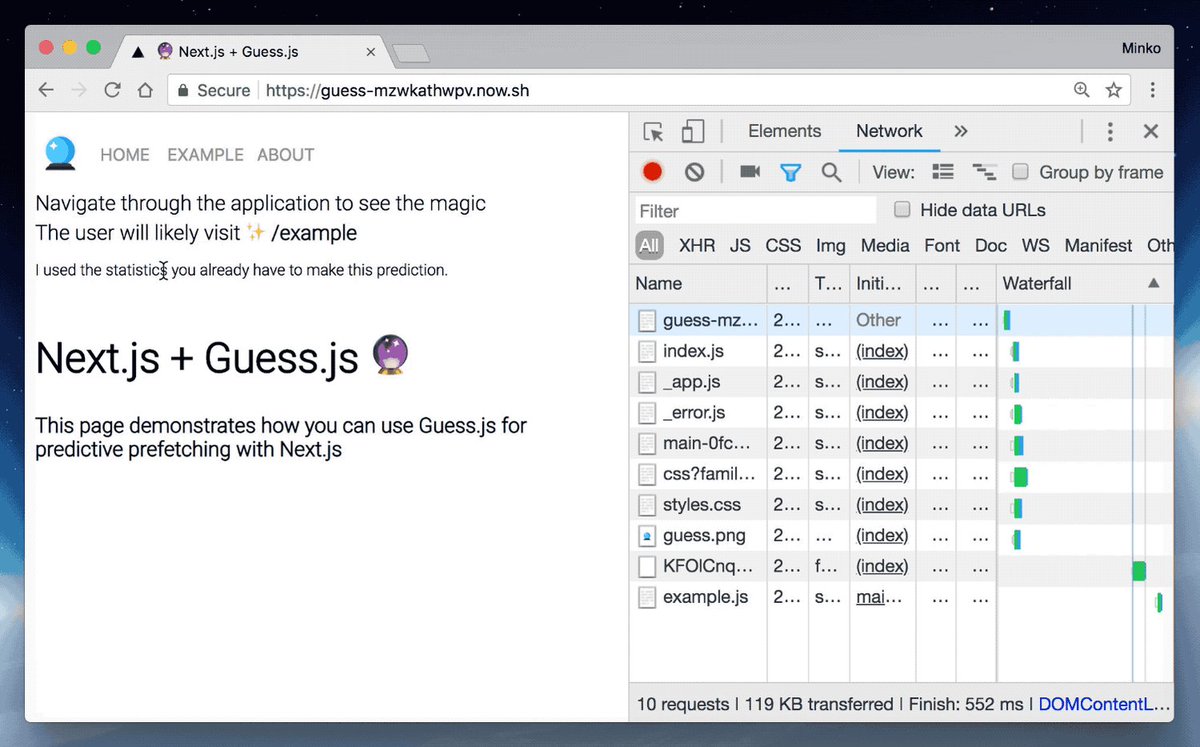
Minko Gechev on Twitter: "📢 Guess.js now supports Next.js ❤️ Speed your Next.js applications up by using predictive prefetching 🔮 📗 Demo and integration guide https://t.co/hotBmUi7yp 🔮 Guess.js https://t.co/M43NjGqkVG… https://t.co/5WR176KkSc"

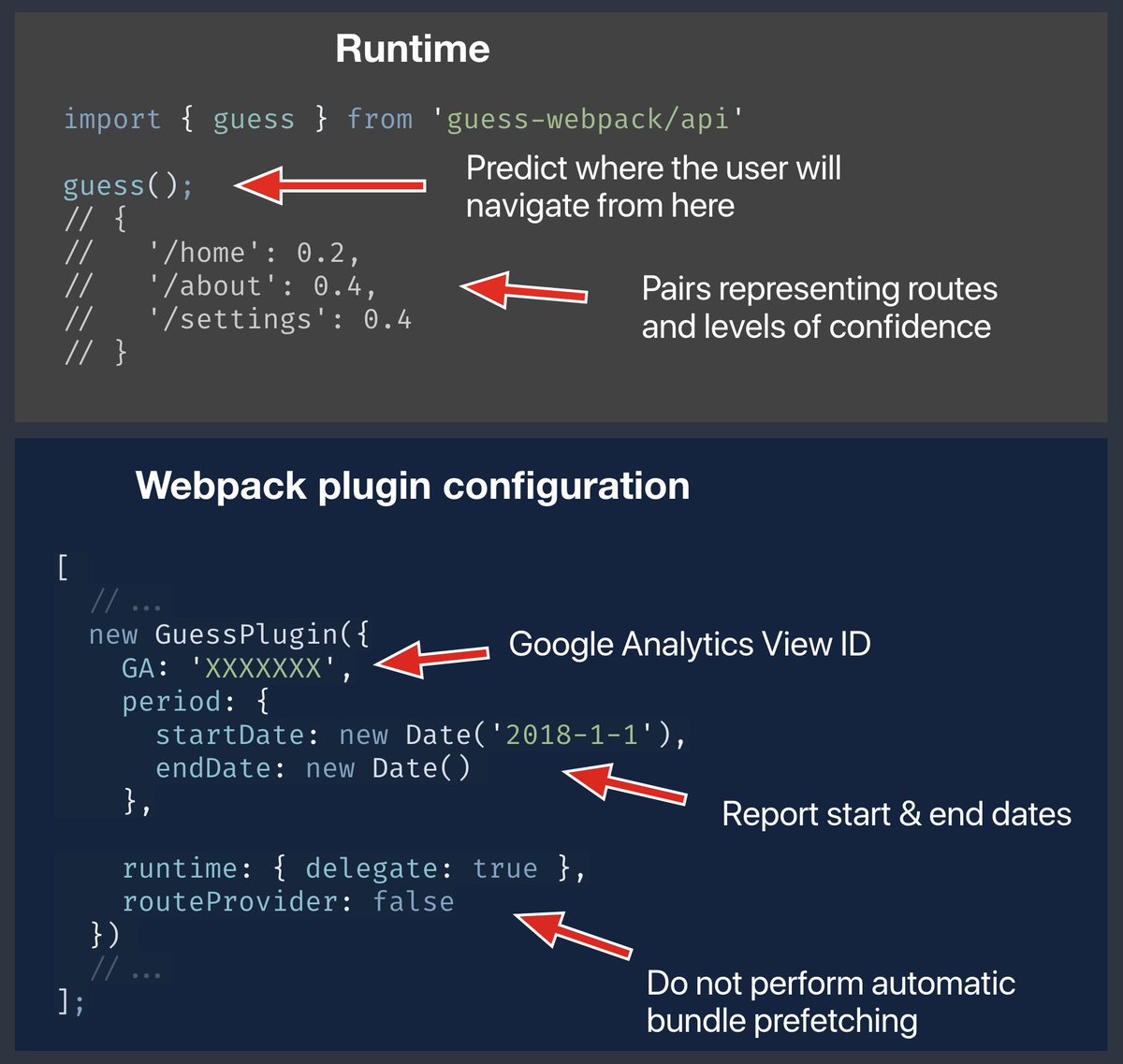
Minko Gechev on Twitter: "Guess.js 0.1.4 is out! Connect it to Google Analytics 📊 for apps using webpack to predict where users' are going to go next. Use cases: 🔮 Predictive prefetching

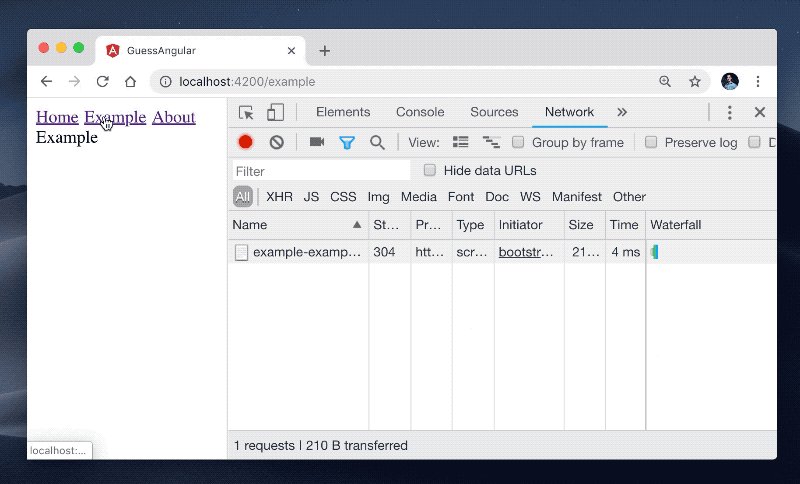
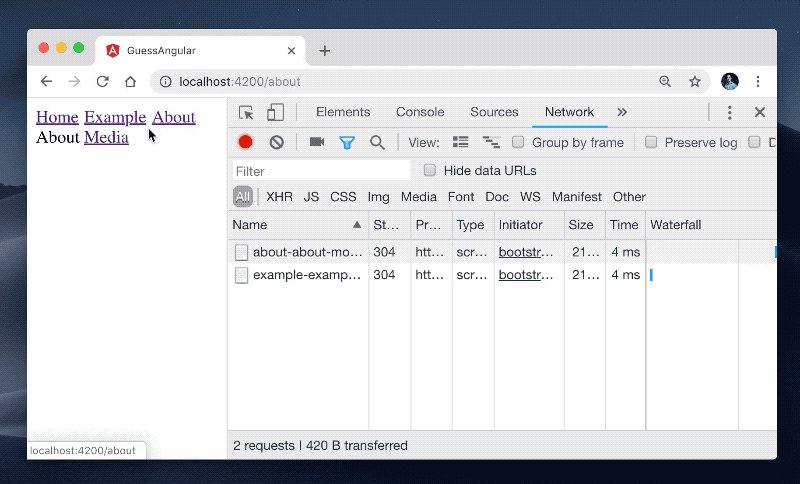
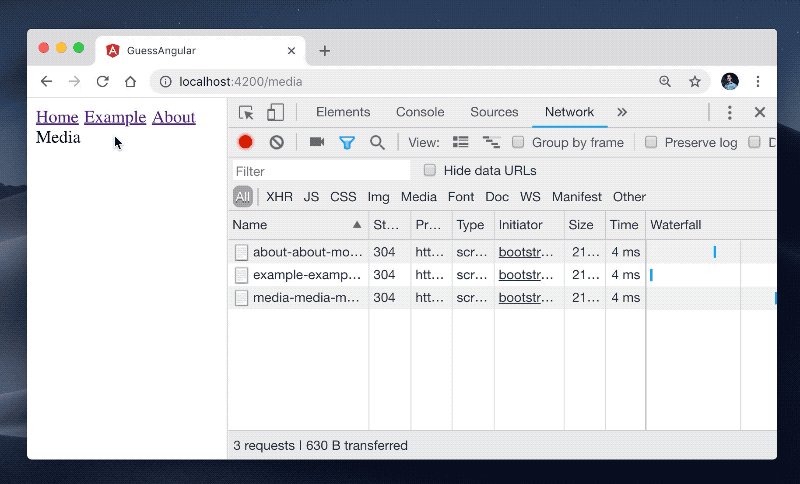
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

Houssein Djirdeh on Twitter: "We don't often hear about how data-driven analytics can be used to improve webpage performance and/or user experience, so the idea behind this looks absolutely fascinating Guess.js by @

GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web

ngAir 168 - Predictive Prefetching Using Machine Learning and Guess.js with Minko Gechev – Angular Air – Podcast – Podtail

Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog